Um bom editor de texto que funcione como um editor HTML é o primeiro passo para desenvolver para Web.
Crie Sua Loja Virtual Gratuita em Plataforma Weebly em Questão de Minutos
Atualmente, com tantos tutoriais para aprender diversas linguagens da Web, existem muitas opções de editores para facilitar a interação com essas linguagens. O elemento fundamental para uma estrutura de um site é a habilidade e criatividade do programador, mas um bom editor de textos e códigos é uma ótima ferramenta e apoio.
A criação de sites está cada vez mais acessível a qualquer pessoa que queira disponibilizar um projeto de qualquer natureza, seja um blog, e-commerce ou página institucional. Muitas vezes é necessário mexer na estrutura desse site de um jeito mais técnico, editando os arquivos do site. Mas editar o código de um site sem um programa adequado pode ser um problema.
Felizmente isso pode ser resolvido com um bom editor de texto ou um editor HTML. Essas ferramentas geralmente são gratuitas e intuitivas. Se você está querendo aprender mais sobre a criação de sites ou tem dúvidas sobre qual editor HTML é melhor para você, acompanhe nosso artigo!
Hospedagem Web Ilimitada A Partir De 12/Mês
Sua Hospedagem Compartilhada - A Melhor Hospedagem Web pelo melhor preço do Brasil
Qual o melhor editor HTML grátis?
Diferente de outras plataformas, a Web é a que tem a natureza mais livre. Qualquer pessoa pode criar um documento HTML com um editor de texto qualquer e disponibilizar na Internet por meio de uma hospedagem ou até o seu próprio servidor web.
No entanto, usar editores de texto o Word, WordPad ou Bloco de Notas para desenvolvimento não é viável, já que essas ferramentas não foram projetadas para funcionar como um editor de códigos. Um editor HTML conta com diversos recursos para auxiliar na construção de um documento, como:
- Destaque de sintaxe - usa cores para indicar o papel de cada elemento no HTML;
- Notificação de erros - indica visualmente erros na escrita do código HTML;
- Completador automático - completa e fecha tags HTML, sugere atributos para os elementos;
- Pré visualização ao vivo - exibe como o documento será exibido no navegador ao alterar o código.
Por isso, não faltam de editores de códigos e HTML gratuitos – existem alternativas para todos os gostos. Você pode até mesmo trabalhar com desenvolvimento usando o seu navegador web. Confira abaixo os melhores editores de texto que funcionam como editor HTML e escolha o melhor pra você.

São diversas extensões de Domínios ao seu gosto e preferencia, com Add-ons GRÁTIS em todos os nomes de domínio
1. Atom
O Atom é um editor de texto de código aberto desenvolvido pelo GitHub e sua comunidade. O programa também funciona com um editor HTML, o código é open source e está disponível em seu repositório do GitHub. Além disso, download e a instalação são gratuitas e diversas opções de personalização de acordo com o gosto do usuário.
Melhor Editor de Texto - Atom
Por ser open source e ter o apoio do GitHub, o Atom é um dos editores de código mais populares na Web. Criado com as tecnologias da Web (HTML/CSS/JS) e Electron, o editor é ideal para trabalhar com as linguagens da Web e está disponível para Windows, Linux e macOS.
O Atom extremamente extensível, são mais de 6 mil pacotes que adicionam funcionalidades extras disponíveis através do gerenciador de pacotes do Atom, o Atom Package Manager (APM). Apesar de ser bastante poderoso, um dos maiores criticismos da ferramenta está em relação ao desempenho e no tempo de inicialização.

2. Sublime Text

O Sublime Text é o editor que inspirou a maioria dos editores de código modernos que você encontra hoje. Diferente dos editores mais populares de hoje, que foram construídos com as tecnologias da Web, o Sublime Text é um editor nativo, escrito em C++ e Python, e consegue ter um desempenho melhor que editores como Atom e VS Code.
Mas tudo isso tem um custo, o Sublime Text é não é um editor de texto livre e nem é grátis, o que pode ser um impedimento para alguns usuários. Apesar de algumas partes do programa terem serem open source, como o gerenciador de pacotes Package Control, o editor em si, tem seu código fechado.
Melhor Editor de Texto - Sublime Text
Ainda que pago, o Sublime Text permite o uso gratuito por tempo indefinido. O programa funciona normalmente, o único problema é que de vez em quando você vai receber uma janela pedindo para comprar uma licença.
O Sublime Text está em sua terceira versão e é considerado como um dos editores mais estáveis atualmente, a sua licença custa US$ 70, um pouco mais de R$ 200,00, e felizmente só precisa ser paga uma vez. O editor está disponível para Windows, Linux e macOS, você pode baixá-lo aqui.

- Gostou da Matéria Ajude No Banner - Click -
3. Visual Studio Code

O Visual Studio Code foi uma boa surpresa pra quem estava procurando uma alternativa para o Atom e o Sublime Text. O VS Code é um editor de textos e códigos desenvolvido pela Microsoft, algo que não é comum nas outras ferramentas da empresa. O VS Code tem um grande apelo para o desenvolvimento com Node.JS e TypeScript, e geralmente é recomendado para quem trabalhar com desenvolvimento Web.
Melhor Editor de Texto - VS Code
Apesar do VS Code também ser desenvolvido com as tecnologias Web (HTML/CSS/JS) e Electron, a Microsoft não poupa esforços quando se trata de desempenho. O VS Code consegue apresentar uma performance consideravelmente melhor que o Atom quando se trata no tempo de abertura do programa.
No entanto, o VS Code é mais recente e ainda tem menos extensões que o Atom, e ainda tem quem resista em utilizar qualquer software da Microsoft. Mas parece que isso vem mudando, o editor é bastante popular no GitHub e por ser open source, também conta com a contribuição da comunidade.
- Gostou da Matéria Ajude No Banner - Click -
4. Notepad++

Um dos editores de texto mais populares no Windows é o Notepad++. O editor teve sua primeira versão lançada em 2003, são mais quase 15 anos de Notepad++. Exclusivo para Windows, o Notepad++ é famoso pela simplicidade e principalmente, o seu desempenho.
Escrito em C++, o Notepad++ é um dos editores mais rápidos disponíveis para a plataforma. Para ter uma ideia da popularidade do programa, o Notepad++ inspirou o editor Notepadqq, uma alternativa criada para o Linux.
Melhor Editor de Texto - Notepad++
O Notepad++ é open source e o seu código está disponível no GitHub, sob a licença GPL v2. Apesar da aparência simples e tradicional, o editor é muito poderoso, conta com diversos recursos e plugins. Para baixar o Notepad++, acesse o site oficial.
5. Brackets

Embora pertença a Adobe, este editor HTML é de código aberto e gratuito. É totalmente personalizável por meio de extensões, e permite o usuário pode trabalhar em mais de um documento ao mesmo tempo. A configuração leve torna possível editar HTML, CSS, JavaScript, PHP e outras linguagens da Web.
Melhor Editor de Texto - Brackets
O download do Brackets pode ser feito neste link. A interface intuitiva auxilia mesmo os programadores iniciantes. Entre seus diferenciais, está o modo LivePreview, permitindo a abertura do projeto ao lado do editor de códigos para verificar os efeitos das alterações ao mesmo tempo em que são executadas.
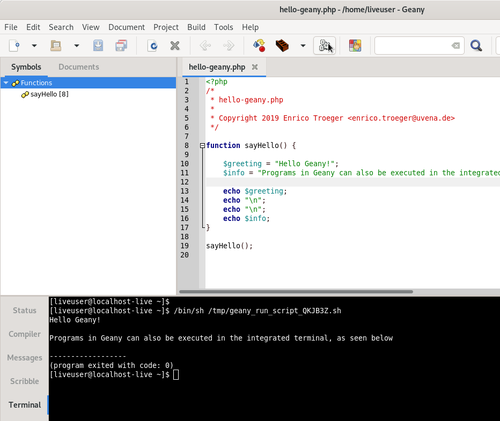
6. Geany

Outra boa opção de editor de texto e editor HTML multiplataforma é o Geany. Totalmente gratuito, o Geany é compatível com Linux, macOS, Windows e até BSD. O editor de texto e códigos já tem mais 11 anos, e já faz parte dos repositórios oficiais nas distribuições GNU/Linux mais populares.
O Geany foi desenvolvimento em C/C++ e é um dos editores mais rápidos e completos para Linux, podendo substituir até uma IDE (Ambiente de Desenvolvimento Integrado) em alguns casos.
Melhor Editor de Texto - Geany
Além de servir como um editor HTML, o Geany suporta diversas outras linguagens, como C e Pascal. O Geany também pode ser configurado para compilar, executar e exibir o programa na própria interface. O programa ainda é open source e está disponível gratuitamente, você pode baixá-lo aqui.
7. CodeAnywhere

Que tal um editor de texto que funcione direto no navegador e sirva também como um editor HTML? Esta é a proposta do CodeAnywhere, já considerado o "Google Docs para desenvolvedores". É possível editar seu projeto de qualquer computador com acesso a internet e um navegador. Todos seus arquivos são salvos nuvem e você continuar o trabalho de onde parou depois.
Todos os elementos da página podem ser compartilhados em tempo real via CodeAnywhere, que você pode conhecer melhor neste link. Além disso, você pode abrir quantos editores em quantas abas você quiser. O CodeAnywhere planos pagos, mas também tem um plano gratuito que deve servir perfeitamente para arquivos de um site intermediário.
8. Eclipse
O Eclipse é mais do que um simples editor HTML, é um ambiente de desenvolvimento integrado (também conhecido como IDE). Além de suportar a edição de textos e códigos HTML, também é possível usar o Eclipse para programar em diversas linguagens, como PHP, Python e até Java.
Na página de downloads do Eclipse, o programa é distribuídos em diferentes versões, cada uma com foco em um tipo de desenvolvimento. Se você pretende usar desenvolver com PHP, basta escolher a versão do Eclipse destinada à programação com esta linguagem.
9. PhpStorm

Para quem está decidido a trabalhar com PHP, o PhpStorm é uma excelente opção. Assim como o Eclipse, o PhpStorm também é uma IDE, mas focada exclusivamente no PHP. Além do PHP, é possível usar este editor para HTML, CSS, JavaScript e CoffeeScript.
Outro destaque do PhpStorm está na integração com sistemas de controle de versão, desenvolvimento remoto, ferramentas em linha de comando, e claro, o gerenciamento de bancos de dados SQL – tudo isso numa interface polida pela JetBrains. O PhpStorm é um programa pago, mas pode ser usado gratuitamente por 30 dias.
Dica: para quem é estudante de universidade, é possível obter uma chave de licença gratuita do PhpStorm e outros programas da JetBrains gratuitamente.
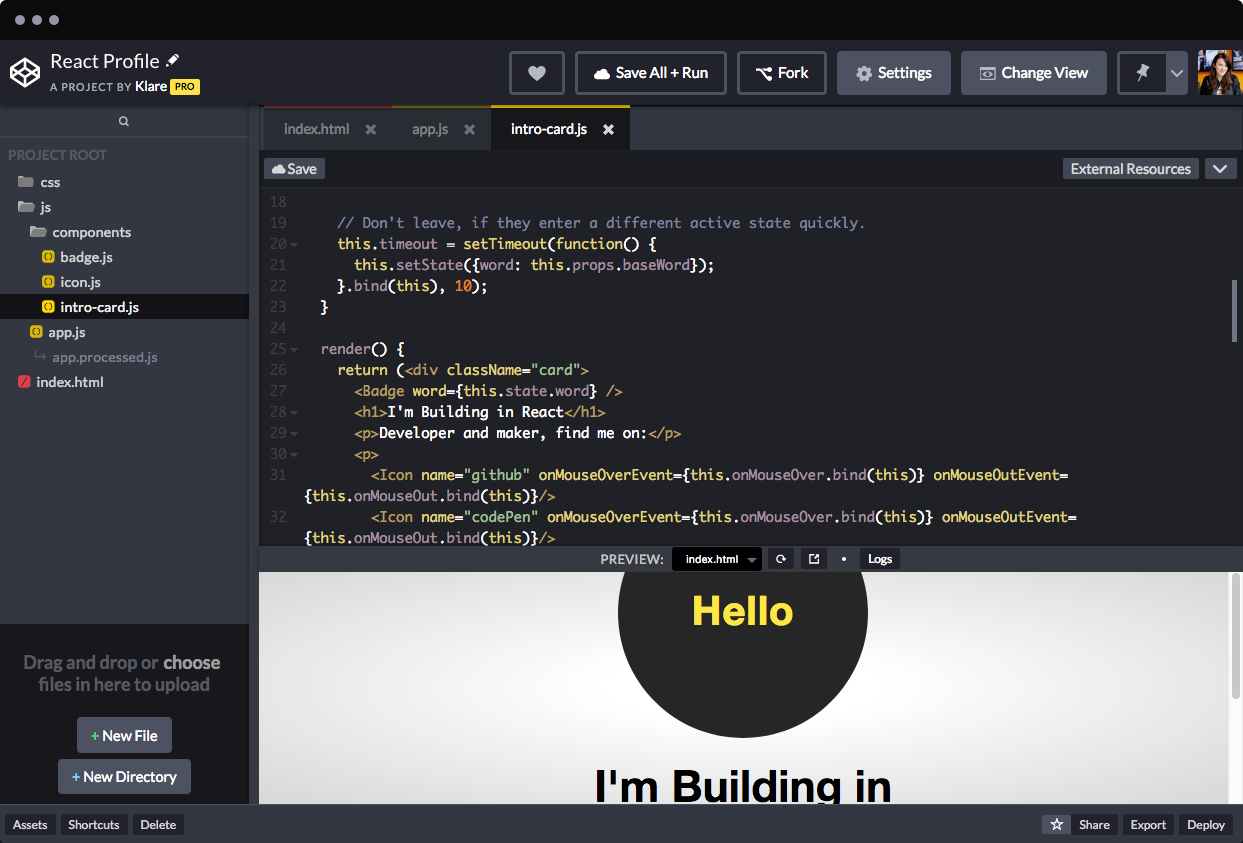
10. CodePen

Quando estamos trabalhando com HTML, muitas vezes só precisamos fazer uma edição rápida e ver o resultado em tempo real. Para esse tipo de situação, o CodePen é uma excelente opção de editor HTML. Este editor funciona completamente no navegador, e nem é necessário fazer um cadastro ou criar uma conta para usá-lo.
Ao acessar o editor do CodePen, você tem acesso à 3 campos: editor HTML, CSS e JavaScript. Basta inserir os códigos em seus respectivos campos para visualizar as alterações em tempo real. Depois de realizar as edições, é possível compartilhar os códigos com um link que é gerado pelo CodePen.
Outros editores HTML
Você pode se perguntar "onde estão o editor X ou editor Y" na lista, mas a realidade é que existem centenas de editores de textos e códigos HTML para quem pretende aprender ou trabalhar com programação e desenvolvimento. Aqui vão mais algumas opções de destaque utilizadas em todo o mundo:
Vim
Editor de texto - VimMesmo sendo um editor de texto com interface baseada em texto, o Vim é um dos editores mais populares em todo mundo. O programa é extremamente personalizável e permite trabalhar com qualquer linguagem.
O Vim é baseado em outro editor, o vi, que acompanha a maioria dos sistemas baseados em Unix, isto inclui também a maioria das distribuições Linux, como Ubuntu, Debian e Fedora.
Emacs
Emacs - Editor de textoEmbora seja frequentemente comparado diretamente com o Vim, o Emacs é muito mais que um editor de texto e códigos. O programa funciona basicamente como uma plataforma em que você pode fazer praticamente tudo com ele, até mesmo ouvir música ou navegar na web.
O Emacs oferece um conjunto de ferramentas para manipulação de textos extremamente extensível com recursos para anotações, tarefas a fazer e muito mais.
Nano
Editor de texto e HTML - NanoO Nano é mais um editor com interface baseada em texto bastante popular entre os usuários que lidam com servidores Linux. Este editor de texto é exclusivo do Linux e está presente em muitas distribuições Linux por padrão.
Por ser mais intuitivo e fácil de usar, muitos usuários preferem utilizar o nano ao invés do Vim ou Emacs para editar texto diretamente em seus servidores.
Netbeans
Editor HTML - NetbeansO Netbeans é uma IDE (Integrated Development Environment) é um ambiente de desenvolvimento integrado, que une diversas ferramentas com o editor de textos e códigos.
Além de poder editar HTML e outras linguagens, usando uma IDE é possível gerenciar bancos de dados, usar um sistema de controle de versões, realizar testes, depurar os códigos escritos, entre outras diversas funções.
Editores HTML WYSIWYG
Dreamweaver como editor HTMLWYSIWYG significa What You See Is What You Get ou em português, o que você vê é o que você obtém. Basicamente, os editores WYSIWYG oferecem uma forma visual para gerar elementos HTML, sem necessidade de escrever o código manualmente.
Com os criadores de sites cada vez mais avançados, este tipo de editor HTML vem caindo em desuso devido aos problemas que a geração de HTML pode causar.
Ainda assim, um editor WYSIWYG como Dreamweaver ou BlueGriffon são escolhidos por web designers já familiarizados com esse tipo de ferramenta ou procuram uma solução em que não há necessidade de escrever o código manualmente.
Editando e compartilhando códigos HTML no navegador
Por fim, para quem quer simplesmente fazer edições rápidas, compartilhar códigos HTML, testar estilos CSS ou scripts em JavaScript, existem algumas opções que permitem esse tipo de trabalho:
- JSFiddle - editor HTML/CSS/JS com recursos de colaboração em tempo real;
- JS Bin - editor HTML/CSS/JS com suporte a uma grande quantidade de bibliotecas JavaScript;
- CSS Deck - editor com foco na exibição de artes feitas com CSS;
- Plunker - editor de textos e códigos online com suporte a Bootstrap e React.js;
- Liveweave - editor online com suporte para HTML, CSS, JavaScript e suas bibliotecas;
- Thimble - editor HTML para Web da Mozilla, para quem está aprendendo ou ensinando.
Conclusão
Existem muitos editores de texto e editores HTML para facilitar a sua vida. No entanto, não existe uma opção que é totalmente melhor que a outra, e não vale a pena começar uma "guerra de editores".
O editor de texto, editor de códigos ou editor HTML é uma escolha completamente pessoal. Então vale a pena experimentar e testar os programas para saber qual editor de texto é melhor pra você. No entanto, se você pretende lidar com administração de servidores, é recomendado que seja familiarizado com pelo menos um editor com interface em texto.
Depois de ter escolhido o editor de texto, você poderá criar e editar os arquivos do seu site de forma agradável, e então só restará encontrar a melhor hospedagem de sites para hospedá-lo.

SÃO DIVERSOS MODELOS PARA SEU BLOSPOT A SEU GOSTO
- Gostou da Matéria Ajude No Banner - Click -
por MBS Multimídia e Tecnologia








0 Comentários